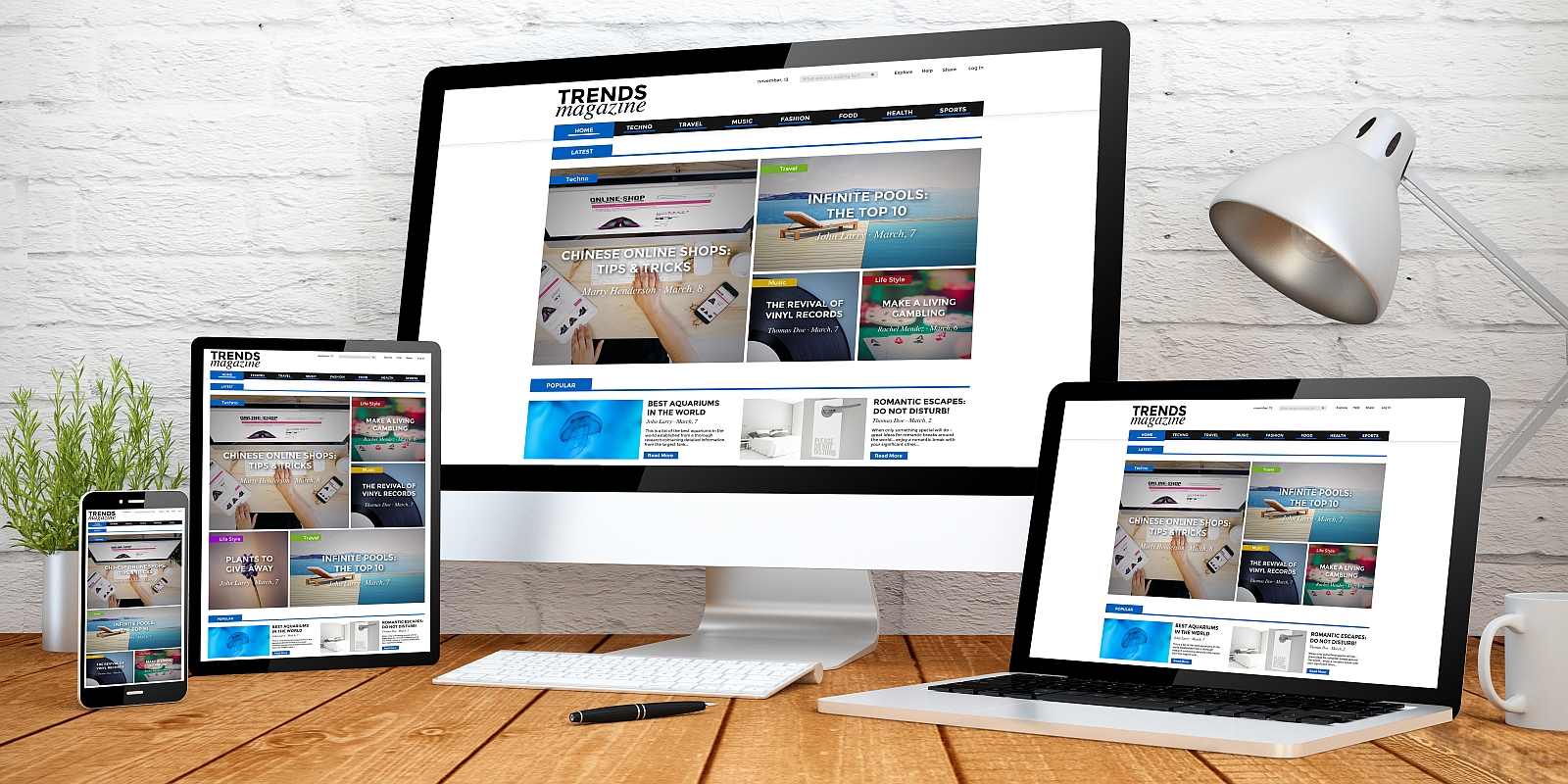
Wat is responsive en hoe werkt het

Bernoud Jonker, 01 jan 2018
Websites en webshop werden in eerste instantie ontworpen voor weergave op PC's. In deze tijd was het belangrijk om de schermbreedte van de standaard monitors goed in de gaten te houden en hier het design (de breedte) op afstemmen. Geleidelijk aan ontwikkelde de mobieltjes zich, ze kregen grafische schermen en internet toegang werd mogelijk. De eerste schermpjes hadden een beperkte resolutie en de internet snelheid was erg beperkt. Wie met z'n mobieltje op internet ging surfen was zich de beperkingen bewust en nam deze voor lief.
Uiteraard waren er voorlopers die de toekomst van mobiel begrepen en bezig gingen om ook websites voor mobiel te ontwikkelen. Dit werden dan separate websites waarin het design en de opbouw van de content volledig op mobielgebruik waren afgestemd. Uiteraard was dit heel slim gezie. Het nadeel was echter wel dat webbeheerders twee websites morsten onderhouden, waarbij bij de opmaak van de mobiele site rekening met de grootte van afbeeldingen en de lengte van de content moest worden gehouden. Dit maakte het onderhoud bewerkelijker en had als extra nadeel dat de inhoud van de sites uit de pas konden gaan lopen.
De introductie van de iPad gaf hier een boost. De resolutie van tablets waren gelijk of bijna gelijk aan dat van een PC. Vanaf de bank kon je nu ook op internet surfen. Omdat de resoluties niet ver uit elkaar lagen was surfen goed mogelijk, desnoods met een beetje horizontaal scrollen. De ontwikkeling van de mobiel ging echter steeds verder. De resoluties werden steeds beter en de internetsnelheden steeds hoger. Langzaam werd het normaler om op je mobiel op internet te surfenZ, eerst via Wifi maar later ook steeds meer in combinatie met een abonnement.
Steeds meer organisaties zagen het belang van een goede vertoning op mobiel. Met de komst van de smartphone kreeg het mobieltje steeds meer functies. Naast het standaard bellen kreeg de smartphone extra mogelijkheden door het gebruik van apps, zoals tekstverwerking, spreadsheets, navigatie en internet. Het mobieltje was niet langer een apparaat waarmee je kon bellen maar werd een apparaat waarmee je productief bezig kon zijn.
Een belangrijk kantelpunt werd bereikt toen in het jaar 2014 het aantal mobiele schermen het aantal PC schermen oversteeg. Vanaf dat moment was het duidelijk dat het maken van websites voor mobiel niet alleen kansrijk maar zelfs urgent werd. Het beheer van 2 websites bleek niet langer een reële optie. Een betere oplossing was gevonden in responsive waarbij de zelfde vormgeving wordt gebruikt voor weergave op PC scherm en op mobiel. Responsive zorgt ervoor dat de weergave "slim" wordt aangepast aan het scherm. Het woordje "slim" moet benadrukt worden. Want een traditionele website kan niet met een druk op de knop responsive worden gemaakt,. Meestal zal hier spraken zijn van een omzetting waarmee de elementen van de website worden omgezet in responsive elementen die "slim" zijn en weten hoe ze zich moeten "gedragen" op een PC scherm en hoe (anders) op een mobiel scherm. Een aantal van die elementen zijn logo, menu, content en disclaimer.
Logo (header)
Een PC is vaak aangesloten op een breed beeldscherm. Voor de website en weergave van het logo of header is vaak volop ruimte. Een mobiel heeft, afhankelijk van of deze staand of liggend gebruikt wordt vaak minder ruimte. Het logo of de header moet voor vertoning geschaald worden zodat deze goed vertoond wordt.
Menu
Wat voor het logo geldt, geldt ook voor het menu. Op een PC scherm is vaak voldoende breedte beschikbaar voor vertoning van het volledige menu. Op een mobiel apparaat is deze ruimte beperkter. Bij weergave op een mobiel wordt het menu als een icoon weergegeven dat kan worden openklapt en waarna de gewenste menu-optie geselecteerd kan worden.
Content
De content op een website kan complex zijn. Een pagina kan bestaan uit tekst en afbeeldingen. Maar pagina's kunnen kunnen ook video's, tabellen en anders bevatten. Vaak worden deze onderdelen door elkaar gebruikt. Om de weergave op mobiele schermen te kunnen aanpassen wordt er vaak met een raster gewerkt. Het scherm wordt daarbij opgedeeld in blokken, bijvoorbeeld drie blokken naast elkaar. Deze blokken zijn zo geprogrammeerd dat bij vertoning op een smaller scherm ze niet naast elkaar maar onder elkaar elkaar vertoond worden.
Disclaimer
In de disclaimer wordt vaak een aantal blokken met informatie vertoond, bijvoorbeeld: de contactgegevens, links naar belangrijke social media en links naar social media. Ook deze blokken zullen bij vertoning op een mobiel onder elkaar vertoond worden.
Uit bovenstaand blijkt dat responsive een must is. De overstap naar responsive websites een uitdaging. Het is niet een kwestie van een knopje omzetten of een programmaatje installeren. De opzet van de website moet opnieuw doordacht worden en dat kan in een aantal gevallen best wel wat hoofdbrekens kosten, bijvoorbeeld het gebruik van tabellen.
